PWEB A 2021 - TUGAS 2
Nama : Nabil Fikri Arief
NRP : 05111940000086
Kelas : PWEB A 2021
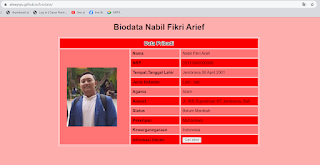
Tugas 2 Membuat CV/Biodata menggunakan table pada HTML
Melanjutkan pada tugas 1 sebelumnya, kita akan menambahkan riwayat pendidikan dan pengalaman menggunakan table html yang sebelumnya telah kita pelajari.
Berikut adalah tampilannya :
Berikut adalah source codenya :



Comments
Post a Comment